Integer scaling in mkxp
Integer scaling in mkxp is configured via 1 big on/off switch, and 3 smaller switches that configure how it works. Instead of giving a technical overview, I'll try going by common usecases instead. (Click on the following screenshots to see them in original size)
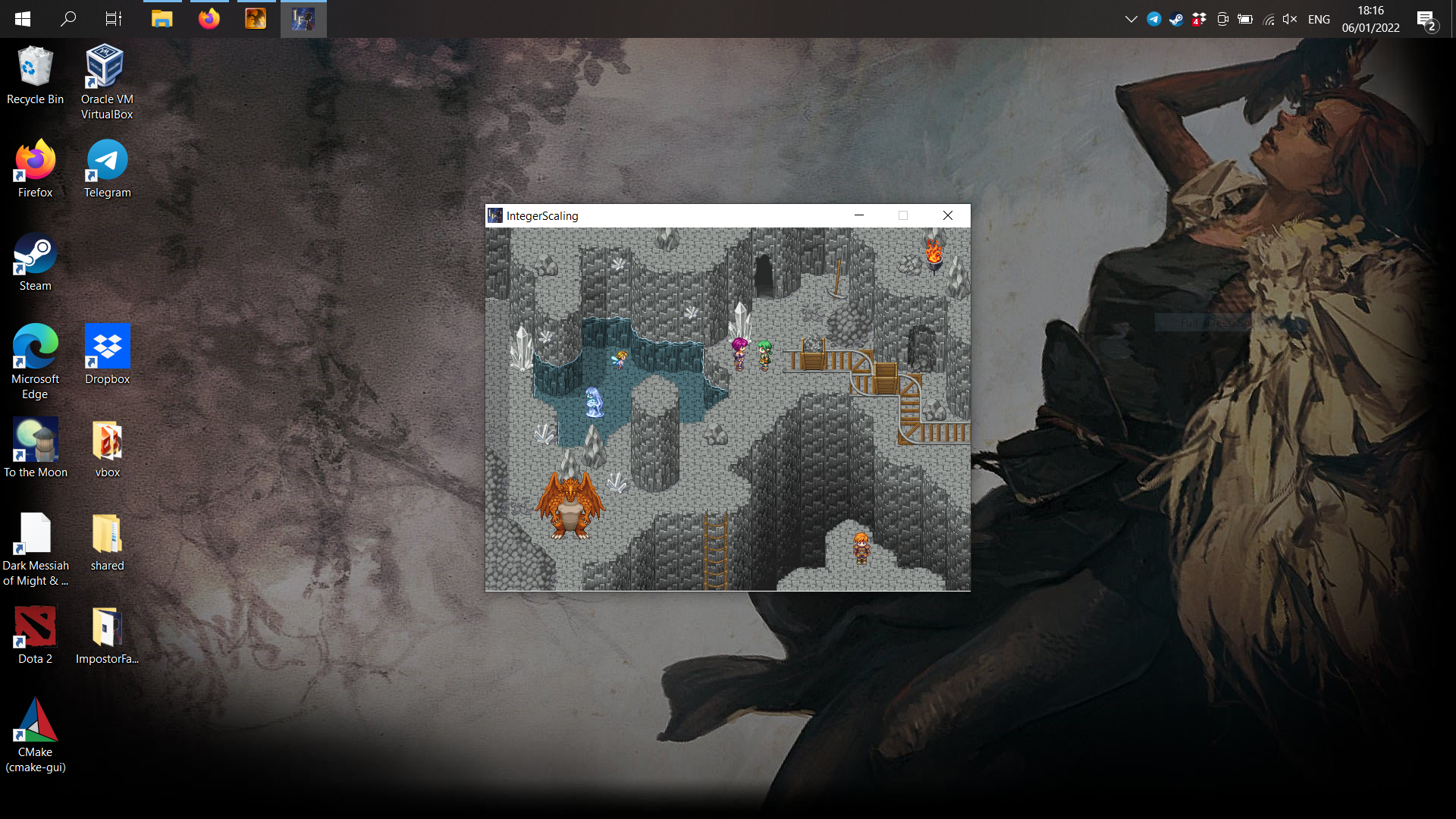
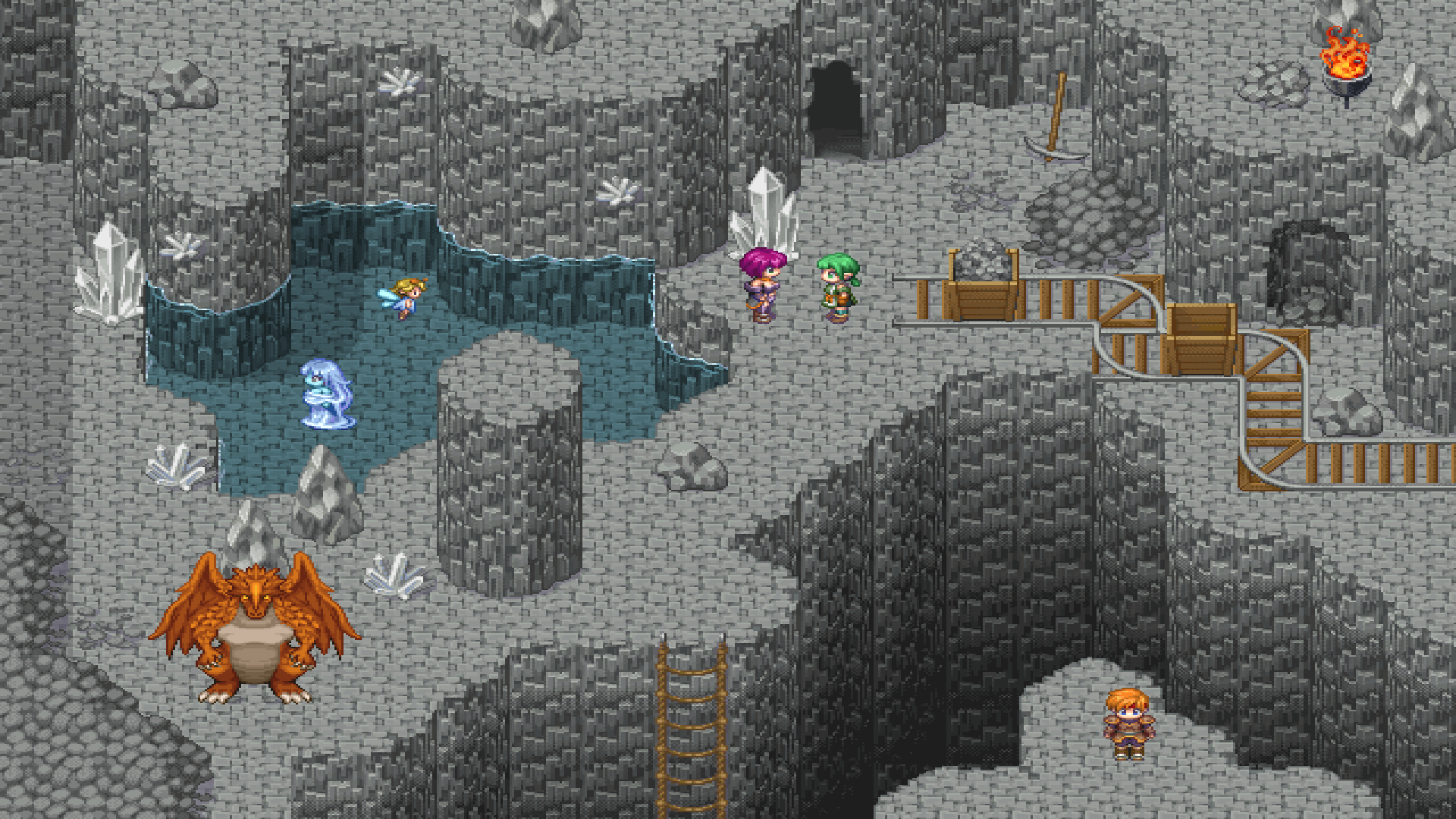
"The game window is so small, let's put it in fullscreen.."
"But now everything looks so blurry :<"
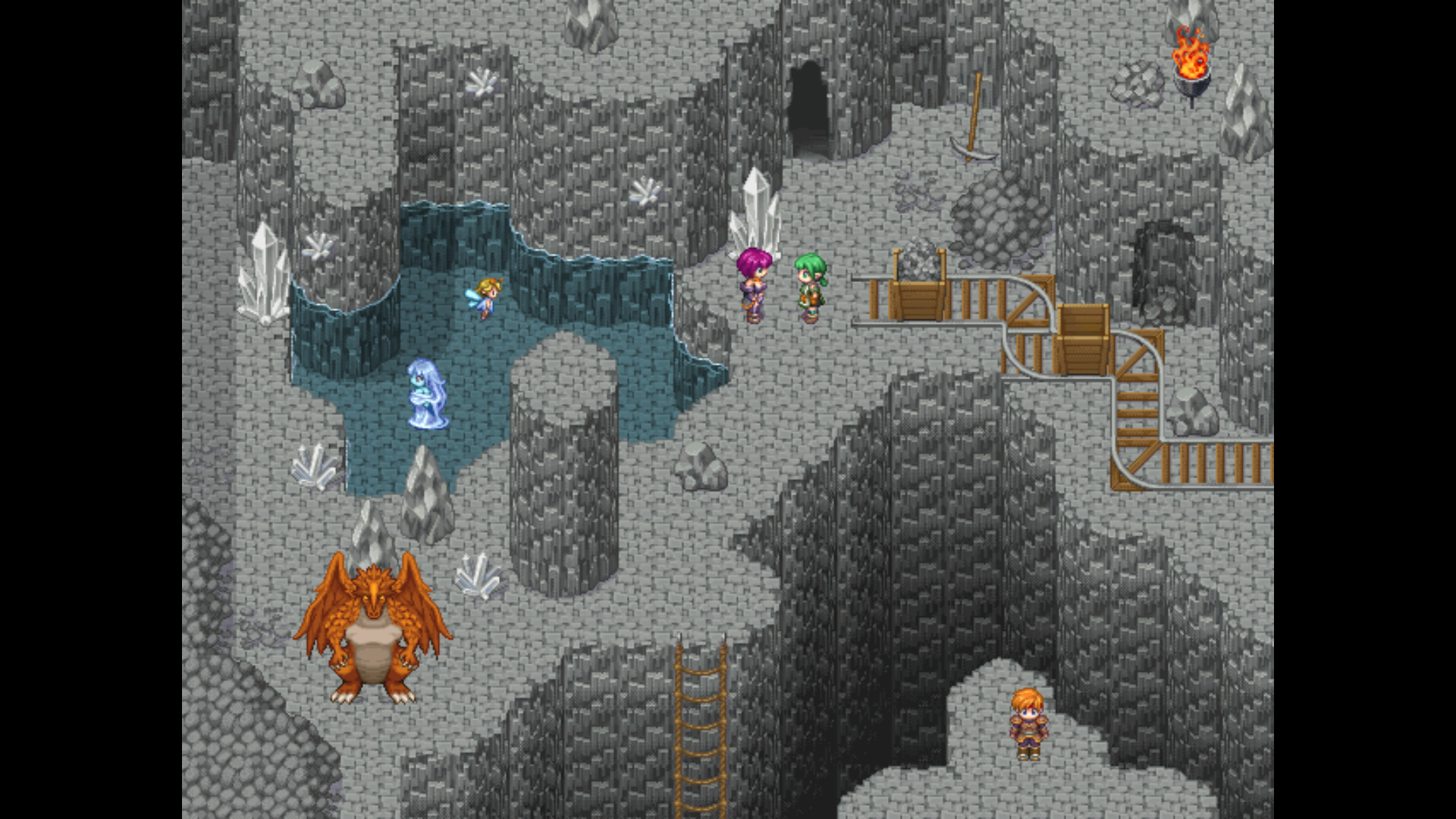
Worry not my friend, you shall be helped. Turn on integer scaling first; leave last mile scaling off. Make sure fixed aspect ratio is on.
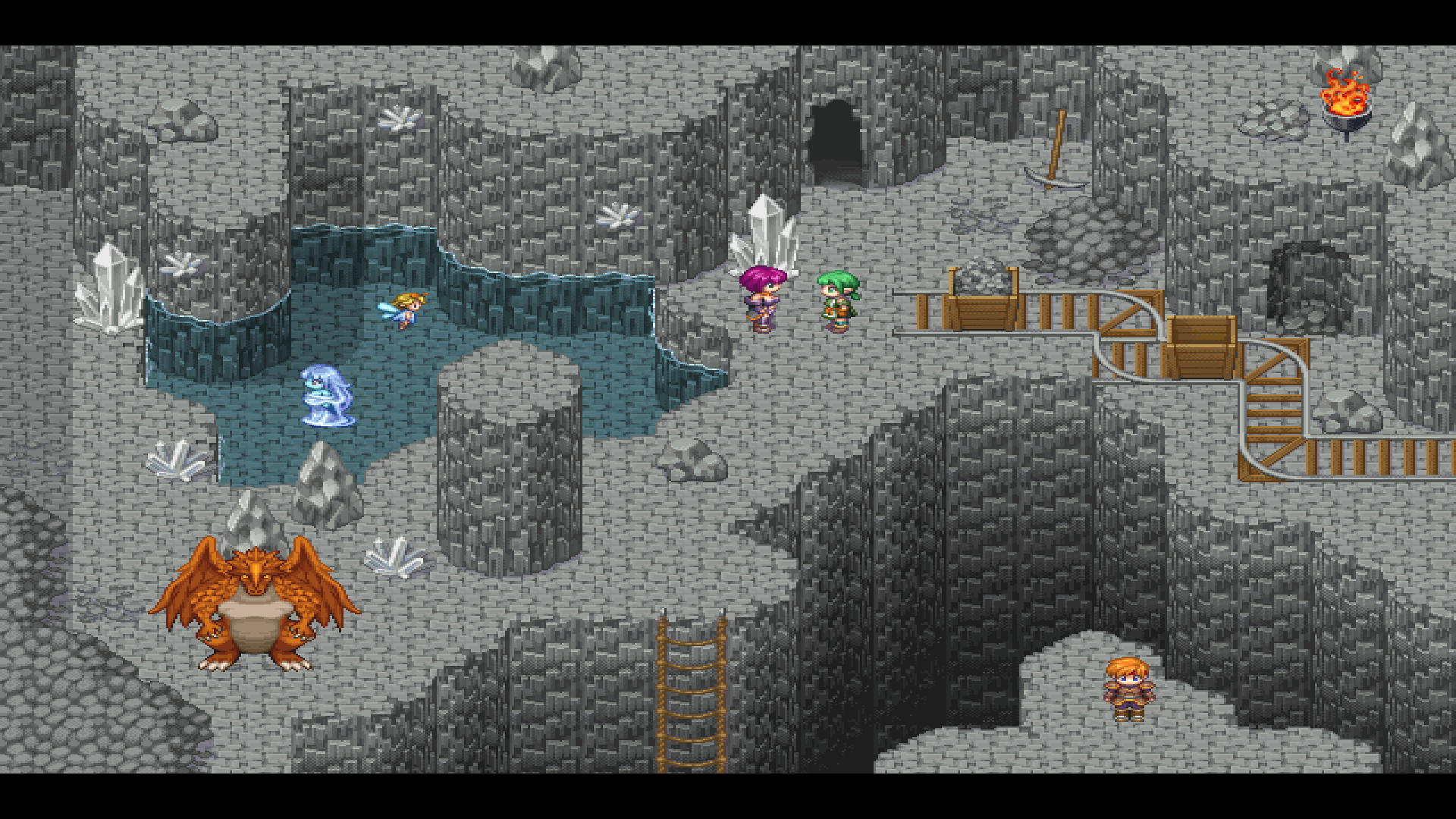
"Okay, cool, the game is full screen and actually not blurry anymore. I can even see individual pixels! However, there are black bars at the top and bottom. Can't we still use that space somehow?"
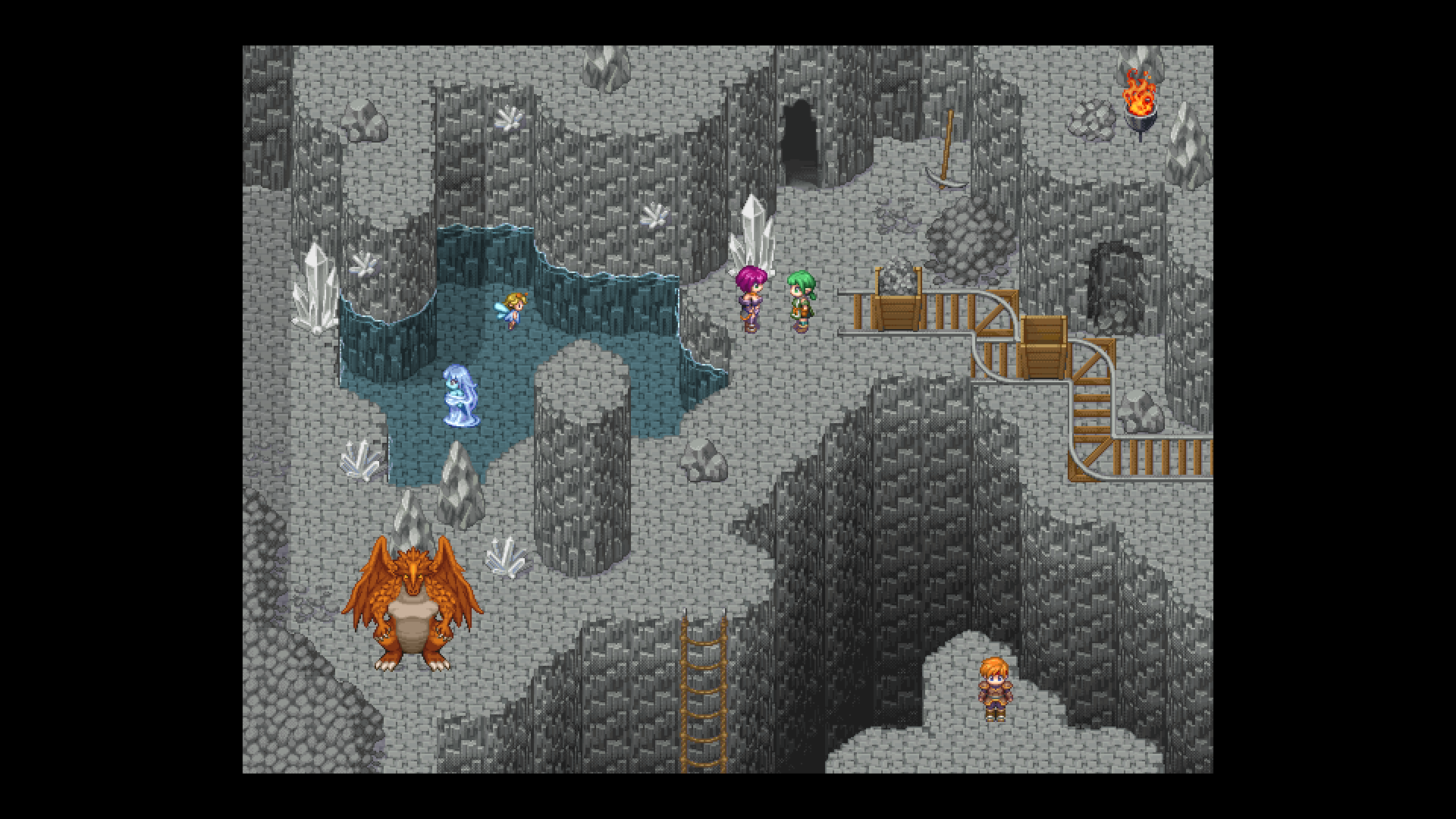
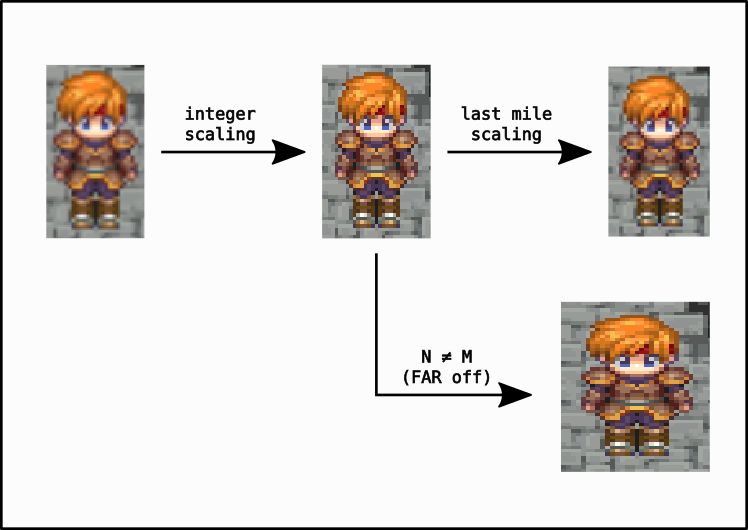
Yes, we can! Even though the game window got upscaled with preserved pixel-sharpness, we can further scale it from here to reach the top and bottom of your screen. This last gap is what we call the "last mile", hence the option last mile scaling.
"Okay, cool, now the top and bottom bars are gone, though a bit of the blurriness is back. Can I have the final scale without blurry?"
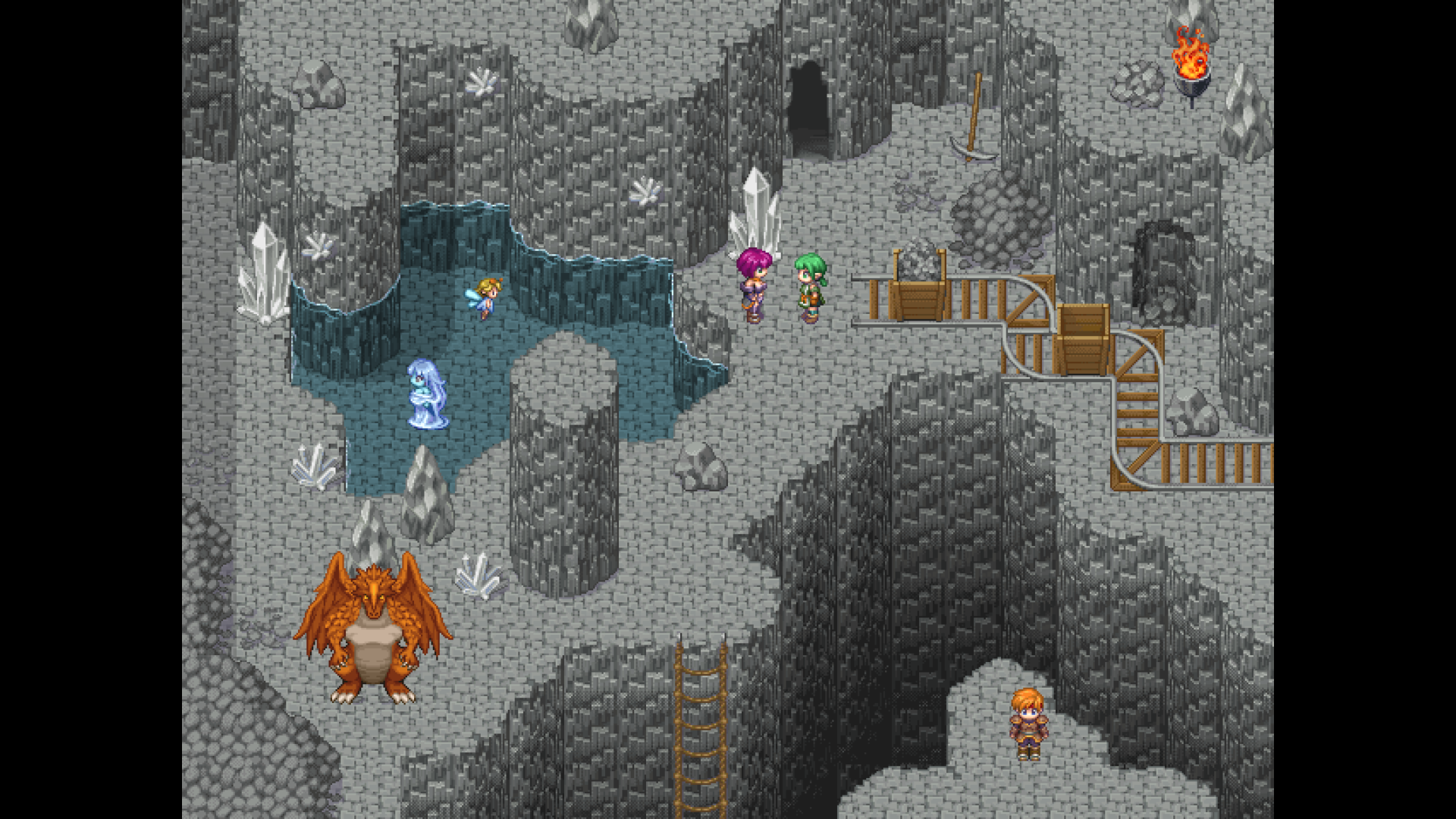
Yes, just toggle smooth scaling on or off, per your liking.
[...]
"This is all good and well, but I might want to use up the black space on the left and right of my screen after all. Can we somehow stretch the game, but still have sharper pixels?"
Yes! Just turn off fixed aspect ratio.
"Actually, I don't mind the black borders, give them back to me. I'd still want more of my monitor real estate being used though, while having sharp pixels. Is that somehow possible?"
Yep; turn off last mile scaling to get the black borders back with perfectly sharp pixels, and also keep fixed aspect ratio turned off to stretchy-stretch those square pixels into rectangle ones. This might look a bit weird at first, but it's the most we can get out of your screen resolution while keeping the pixels sharp.
tl;dr

A bit of under the hood
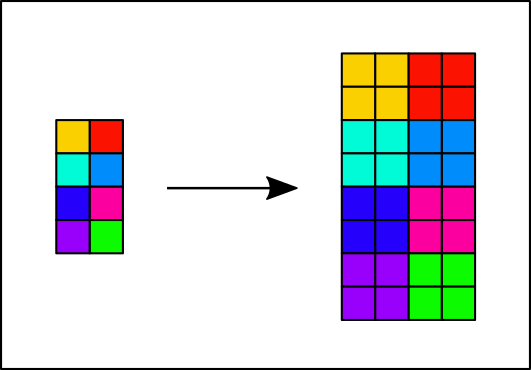
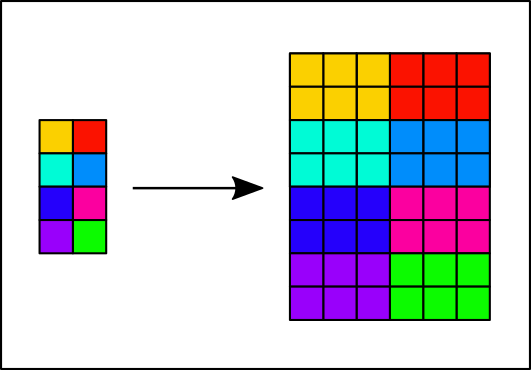
The crucial thing to make sure with integer scaling is that one source pixel is replicated to exactly NxM whole pixels on the screen (hence "integer").

If it's not super important that the resulting upscaled "pixels" are square, we can relax the assumed requirement of N = M, to use up as much horizontal real estate as possible.

Further reading
Here's a good article going into more UX-related details.